CSSのflexboxの基本の基本
CSSのflexboxでレイアウトを作っていく方法。
flexboxを使うと、ボックスを左右や上下に簡単に並べることができ、
タイル状のレイアウトなどが簡単に実装できます💡
flexboxの基本
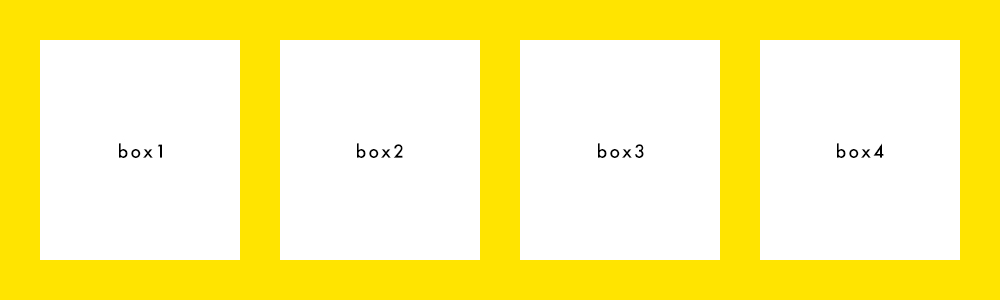
例えば下記のようなレイアウトならflexboxで簡単に作ることができます。

<body>
<div class="parent">
<div class="child">box1</div>
<div class="child">box2</div>
<div class="child">box3</div>
<div class="child">box4</div>
</div>
</body>body{
background:gold;
}
.parent{
display:flex;
}
.child{
width:20%;
height:100px;
margin:2.5%;
text-align:center;
line-height:100px;
background:#fff;
}
親要素である.parentにdisplay:flex;を指定するだけで、子要素の.childを横一列に並べることができます🙆
これがflexboxの基本形。
flexboxでよく使うプロパティ
さらに、flexboxを適用した親要素にはいろいろなプロパティを追加することで、子要素の並べ方をカスタマイズできます。
折り返す/ flex-wrap
デフォルトでは、1列の中に全ての子要素を収めてしまうので、子要素の幅が親要素の幅を超える場合に折り返して表示したい場合はflex-wrapプロパティを使用します。
- flex-wrap: wrap;
- 折り返す
- flex-wrap: nowrap;
- 折り返さない(デフォルト値)
.parent{
display:flex;
flex-wrap:wrap;
}
並べる方向の設定 / flex-direction
flex-directionでは横に並べるか、縦に並べるかを指定できる。スマホでは縦に並べて、PCでは横に並べたい時なんかにメディアクエリでflex-directionの値を書き換えて、レスポンシブなデザインを作ったりします。
ちなみに読み方は、ディレクション or ダイレクション、ダイレクションはイギリスの発音らしい。
- flex-direction: column;
- 縦に並べる
- flex-direction: row;
- 横に並べる(デフォルト値)
- flex-direction: column-reverse;
- 縦に逆順で並べる
- flex-direction: row-reverse;
- 横に逆順で並べる
.parent{
display:flex;
flex-direction:row-reverse;
}
.parent{
display:flex;
flex-direction:column;
}
配置する位置の設定 / justify-content
並べる子要素の配置方法を指定します。中央揃え、右揃え、左揃え的な感覚で子要素の配置位置を指定できます。
- justify-content: center;
- 中央を基準に配置する
- justify-content: end;
- 末尾を基準に配置する
- justify-content: start;
- 最初を基準に配置する
.parent{
display:flex;
justify-content:center;
}
子要素を均等に並べたい場合は・・・space-〇〇を使う💡
レイアウトを作る時に、間隔を自動的に均等に配置してくれるのでとっても便利。
- justify-content: space-between;
- 親要素の両端にスペースを作らない
- justify-content: space-around;
- 親要素の両端に子要素同士の間隔の半分のスペースを配置する
- justify-content: space-evenly;
- 親要素の両端に子要素同士の間隔と同じスペースを配置する
.parent{
display:flex;
justify-content:space-between;
}
.parent{
display:flex;
justify-content:space-around;
}
.parent{
display:flex;
justify-content:space-evenly;
}
縦方向の配置 / align-items
子要素の縦方向の配置を設定します。
align-itemsの指定がなく、子要素にheightの指定がない場合は子要素の高さは親要素の高さに合わせて伸びます。
- align-items: stretch;
- 親要素の高さに合わせて拡張(デフォルト値)
- align-items: center;
- 子要素の最初に合わせる
- align-items: center;
- 子要素の最後に合わせる
.parent{
display:flex;
height:200px;
}
/*デフォルトのalign-items:stretch;が適用される*/
.parent{
display:flex;
align-items:start;
height:200px;
}
.parent{
display:flex;
align-items:end;
height:200px;
}
これらを応用して、ページのレイアウトやボックスを並べていく方法は下記を参考に💡
👉 flex-boxを使っていろいろなナビゲーションをレイアウトしてみる
👉 flex-boxを使ってボックスがタイル状に並んだレイアウトを作る
[…] flexboxの基本ついてはこちらへ […]
[…] 👉 flexboxの基本についてはこちら […]