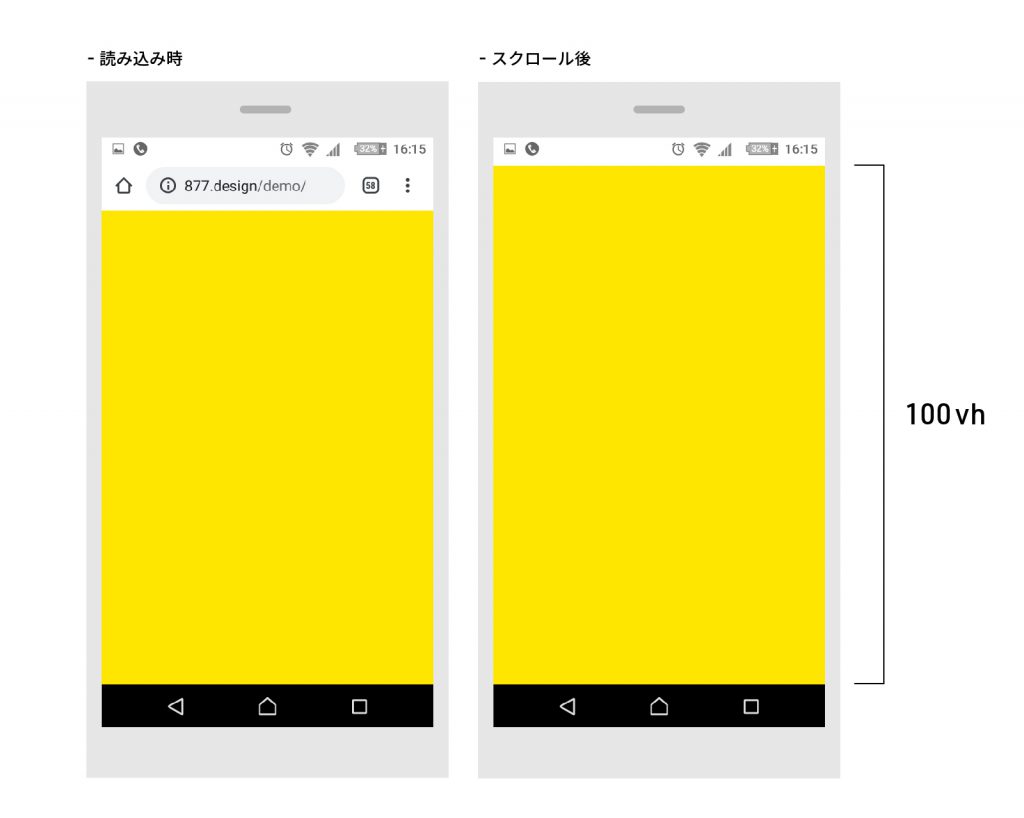
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう
webサイトで、ブラウザの高さに合わせてファーストビューを作る場合、CSSでheightを100vhに設定すると、実際にスマホで見た場合、若干下にはみ出てしまう問題を解決します。

PCブラウザのレスポンシブモードなどでチェックしながら作っていく段階では気がつかないやつです。
vhとは
CSSのViewportを基準にした単位の1つ。
Viewport Hightの意です。
100vhでブラウザの高さ目一杯なので、1vhはブラウザの高さの1/100です。
vhがあるんだからもちろんvwもあります。
Viewport Widthで、100vwで横幅目一杯になります。
よくある、ブラウザのサイズに合わせてファーストビューをデザインする場合、要素の幅や高さを100vh、100vwにすれば、どんなサイズで閲覧しようとも、縦横目一杯に表示することができるので簡単・便利🙆♀️
<div>Box</div>
<div>Box</div>
<div>Box</div>div{
width:100%;
height:100vh;
background:gold;
}
div:nth-child(even){
background:tomato;
}
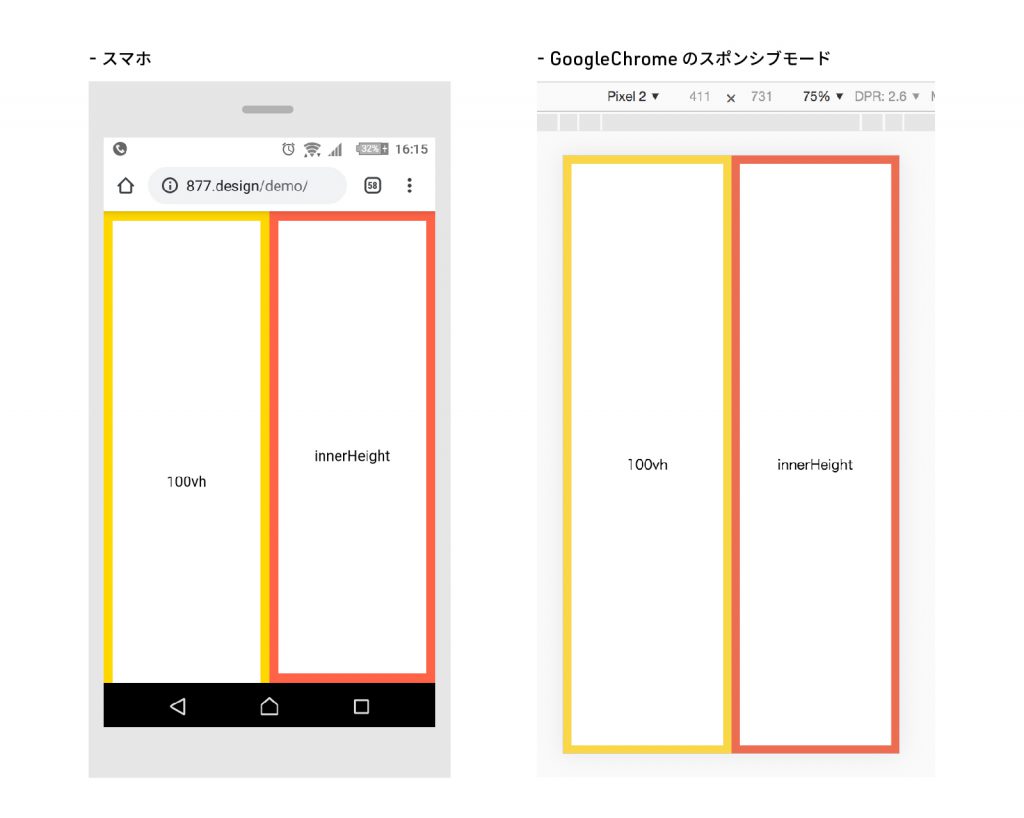
javascriptでスマホの画面の高さを取得する
スマホの100vhではブラウザのアドレスバーの高さも含まれてしまうので、アドレスバーの高さを除いたブラウザの高さを取得します。
//javascript
window.innerHeight
//jQuery
$(window).height()どちらでも、アドレスバーを除いた領域の高さを取得することができます。
あとは、取得した値を要素の高さとして設定すればOK💡
PCでもスマホでもファーストビューに要素がピッタリ収まってスッキリ。

<div><span>100vh</span></div>
<div id="box"><span>innerHeight</span></div>body{
margin:0;
font-family:sans-serif;
}
div{
width:50%;
height:100vh;
float:left;
box-sizing:border-box;
border:gold 10px solid;
}
div:nth-child(even){
border-color:tomato;
}
span{
position:relative;
top:50%;
transform:translateY(-50%);
}var vh=window.innerHeight;
document.getElementById('box').style.height=vh+'px';
//jQueryを使うなら
$('#box').css('height',$(window).height());1vhあたりの高さを計算して、CSSのカスタムプロパティにしてみる
ファーストビューに収まるようにはできたけど、結局javascriptで毎回高さの設定が必要なのかしら、、🤔
1vhあたりの高さを計算してカスタムプロパティとしておけば、CSSでもっとvh使いやすくなるかもしれない、と思ったのでやってみます。
カスタムプロパティとは
CSSで使う変数のこと。
使い方は簡単で、:root セレクタに変数を登録しておけばOKです。
変数名は ーー から始めて、好きな値を設定します。
//カスタムプロパティの設定
:root{
--myheight: 100px;
}使うときは、var(変数名)でOK。
//カスタムプロパティの使用
div{
height: var(--myheight);
}
//divのheightが100pxになる
参考: CSS カスタムプロパティ (変数) の使用:MDN
javascriptからカスタムプロパティを設定する
javascriptで取得した値をCSSのカスタムプロパティに設定するには、setProperty関数を使う。
document.documentElement.style.setProperty('変数名', '値');ブラウザの高さ÷100の値をカスタムプロパティとして設定する。
var height=window.innerHeight;
document.documentElement.style.setProperty( '--vh', height/100 + 'px');これで、ーーvh = ブラウザの可視領域の1%の高さ のカスタムプロパティが完成。
あとは、100vhと書くところを、100 * ーーvh で書いていけばOK💡
div{
height: calc( var(--vh) * 100 );
}これで、divの高さがブラウザの可視領域100%の高さに設定完了です。
ところで、clac()って何?
calc関数は、CSSで四則演算ができる関数です。
%やpxなどの単位がバラバラの値でもちゃんと計算してくれる優れもの。
div{
height: calc(100% - 100px);
}※演算子の両脇は半角スペースを忘れずにいれます。
こんな感じで、カスタムプロパティを設定しておけばCSS側だけでブラウザの可視領域のみの高さに依存してデザインを作っていくことができます。
こちらの記事にあった内容を試したら、ここ数日間ずっと悩んでいた問題が解決しました。ありがとうございます!
PCでは思い通りに表示されているのにスマホで表示すると、どうしてもアドレスバーの分だけ高さが変わって困っていたのです。お陰様で、どの端末でも思い通りの高さで表示させることができるようになりました。
そうなのですね!!コメントありがとうございます😊
わたしも詰まったところだったので、お役に立てて何よりです!!